Making Redux Simpler for You and Me
It's just the introduction, skipping technical details of redux in this blog.
I started my web development journey a year ago and some concepts bothered me for a long time. One of them was redux. I am trying to make redux and state management as simple as possible.
Let's start with state management.
If you are working on a complex app, which has several components, the interaction of the user with one component affects the state of the app and it needs to be updated in other components as well. Managing and distributing data can become inconvenient.

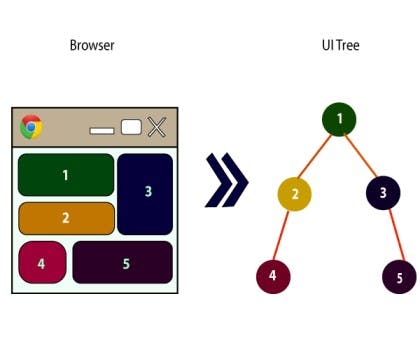
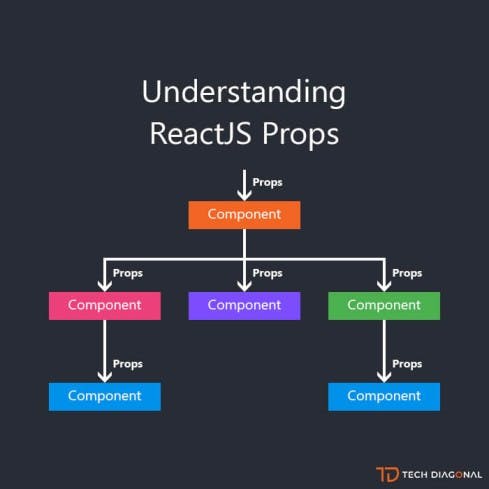
If you have worked with react and you are thinking about props, then probably you are wrong. Let me show you why :

As you can see, props enable you to send data using a top-down approach, which means a higher component can send data to its lower component and vice versa is not possible. So, any mutation in the state of the lower component, won't affect the state of higher components.
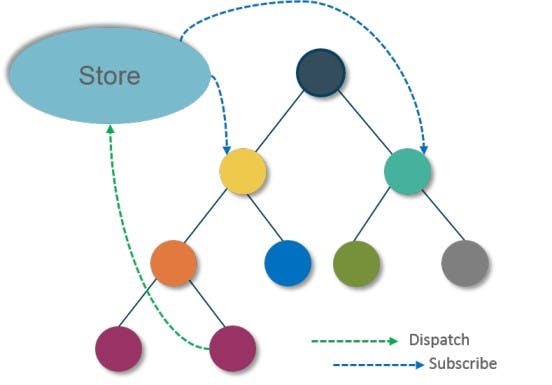
So, how can you assure synchronization of data across the components? Here the state management comes into play. Storing your state globally and distributing across all components, is a good approach for synchronizing your data.
Redux is a javascript state management library. It can be used with all javascript frameworks and libraries like React, angular, etc.

It centralizes the state by storing all the data in a javascript component called 'store'. It stores the current state and updates it accordingly. It's easy to debug since you how and where data is distributed and you can easily identify a mistake or a bug.
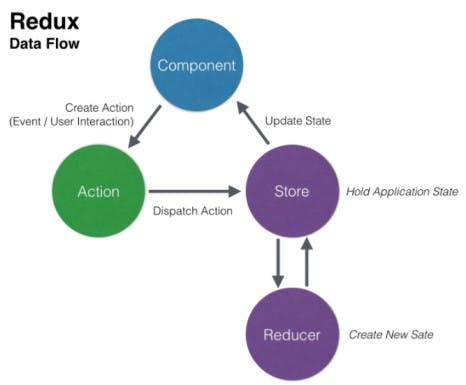
The main components of redux include store, reducer, and action.

The store is the global component that stores the current state and it is an immutable object.
Since the store is immutable, it can't be updated by itself, to do this work reducer has been introduced. It takes the store as an argument and returns the updated state.
To tell the reducer what states have been changed and what needs to be updated, the action comes into the picture.
By the way, this is my first blog ever, feedback will be appreciated.